Introduction to HTML and CSS for HMIs
This guide provides links to tutorials to get you started with HTML and CSS, build a prototype HMI, and understand how to troubleshoot the web pages you create. Depending on your previous experience creating web pages, you may want to work through every section or just choose sections that fill in gaps in your knowledge.
The guide contains the following sections:
- Learn how to use Visual Studio Code
- Learn the Fundamentals of HTML and CSS
- Extend your Knowledge of Web Page Design
- Practice your Web Development Skills
- Troubleshoot your Web Pages
Software Required
Whilst the tutorials we link to use the Atom text editor, we recommend you use Visual Studio Code available from code.visualstudio.com as your development environment. However, feel free to use Atom or your editor of choice.
Learn how to use Visual Studio Code
If you are new to Visual Studio Code, the tutorial at https://code.makery.ch/library/html-css/part1/ takes you through adding the ability to launch a local development server to your Visual Studio Code installation and creating a basic HTML page.
Learn the Fundamentals of HTML and CSS
The introductory materials can be found on the Interneting is Hard website. We suggest you work through the following sections first (links to all these sections can be found on the HTML & CSS is Hard page):
-
Purposes of HTML, CSS, JavaScript; web development process
-
Create web pages with HTML markup
-
Anchors, attributes and images: pointing the user to a different HTML document and pulling images into the page
-
The basic syntax of CSS and how to connect it to our HTML documents
-
The core components of the CSS box model: padding, borders, margins, block boxes, and inline boxes
-
Styling web pages with class selectors, descendant selectors, pseudo-classes, and ID selectors
-
Interactive exercises to reinforce your understanding of the structure of CSS selectors, <div> tags and "classes"
Extend your Knowledge of Web Page Design
With the basics covered, you can extend your knowledge with additional sections from the HTML & CSS is Hard page. These modules will give you a much better understanding of how to position things on a webpage using CSS.
-
“Flexible Box” or “Flexbox” layout mode for defining the overall appearance of a web page
-
A fun way to practise Flexbox styling
-
“Relative”, “absolute”, and “fixed” positioning on the web page; the z-index property
-
“Media queries” enable successful rendering of web pages from mobile devices to wide screen displays
-
Collect input from your website’s visitors
Optional Topics
The following material (again taken from the Interneting is Hard website) is less relevant to the creation of HMIs, but you might like to look at it to further your knowledge of HTML and CSS:
-
Build a variety of layouts, including sidebars, multi-column pages, grids, and magazine-style articles with text flowing around an image (mostly superseded by Flexbox)
-
Display different images based on the user’s device
-
HTML markup should convey the underlying meaning of your content
-
Typographic concepts that make your content more readable and help you communicate your message more effectively
Practise your Web Development Skills
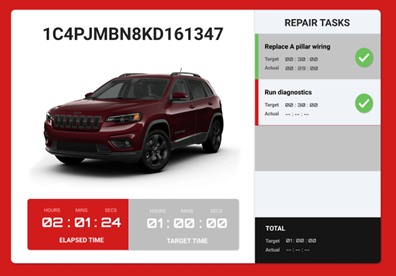
The following exercise is a great way you test your skills. Use all your new web-development super powers to build a static prototype of the following HMI mockup: FCA Rework HMI. Allow up to a day-and-half to complete this exercise–although you might complete it much quicker!

Troubleshoot your Web Pages
When you've started to create web pages containing anything but the most basic of code, you will most likely need to fix problems. Get Started With Viewing And Changing CSS will guide you through how to use Google Chrome to inspect the code used to create your–or indeed other people's–web pages.